Rainbow CSV
If you work with delimited text files of any kind, you need to be using this VS Code extension.

Microsoft Access is the Swiss Army Knife of data. Consequently, I do a lot of importing and exporting of data in non-Access formats, including a variety of text formats: comma-delimited, tab-delimited, pipe-delimited, etc.
One of the most annoying aspects of dealing with data stored in plain-text formats is viewing and debugging the data in that format. In the past, I would often perform a quick and dirty import of the text file into a local Access table while I was trying to fine-tune a permanent import specification.
I rarely do that now. Ever since I discovered the Rainbow CSV extension in Visual Studio Code I use that instead.
Killer Features
- No configuration necessary
- Color-coded column highlighting
- Column name appears when hovering over data in any row
No configuration necessary
I think the best part about this extension is that it just works. It provides a ton of value without having to fiddle with settings or change your workflow in any way. Simply open a file with a .csv or .tsv extension in VS Code and Rainbow CSV does its thing.
Color-coded column highlighting
Each column is rendered in a contrasting color. This makes it very easy to visually group data together and associate column data with the rows that appear before and after the current row.
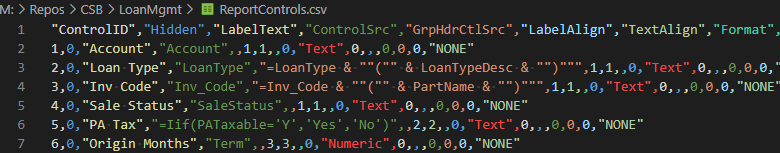
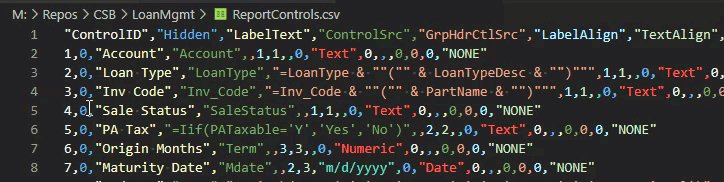
In the screenshot below, I've exported the contents of a local table I use for generating custom reports via VBA. Note that the data in the columns LabelAlign and TextAlign are integers. The color coding makes it easy to see which column each integer value belongs to for any row within the table.
Another benefit of this color-coding is that optional data stands out like a sore thumb. For example, in the screenshot below, rows 3 and 4 ("Loan Type" and "Inv Code") both have data in the "GrpHdrCtlSrc" column, while the other rows do not. The orange text is hard to miss.

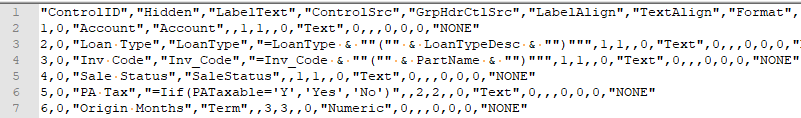
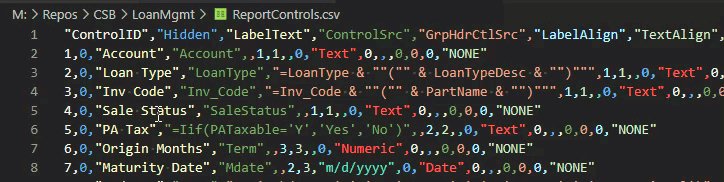
For comparison's sake, here is the same exact data as it appears in Notepad++:

Column name appears on hover
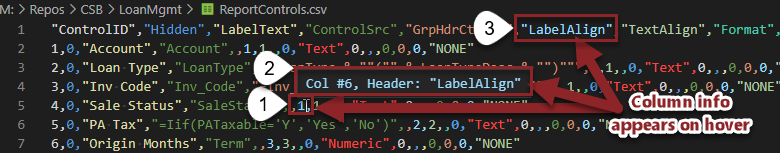
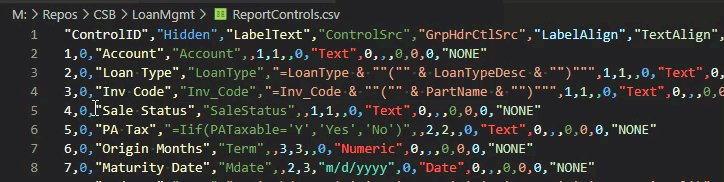
When you hover over data on any row, the corresponding column information appears above the cursor. For example, in the screenshot below:
- I'm hovering over the light blue numeric value of "1" on row 5
- Rainbow CSV displays the column number of the data (#6) as well as the corresponding value in the header row ("LabelAlign")
- The value (
1), the tooltip (Col #6, Header: "LabelAlign"), and the corresponding header value ("LabelAlign") all appear in the same color

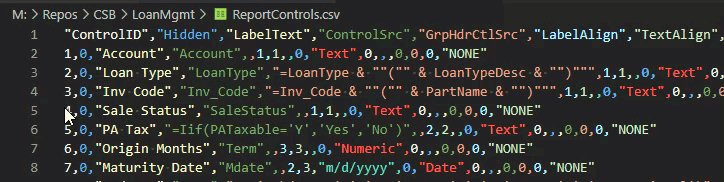
Here's the hover feature in action:

Additional Features
There are plenty of other features to take advantage of, but most of these require a small amount of additional effort beyond just opening the file and scrolling around. These are features you have to actively use, as opposed to the features I described above that you get with no effort beyond enabling the extension.
- Data consistency checking via CSVLint (field count and double-quote usage)
- RBQL: a SQL-like query language for quick and dirty data mining (and editing)
- Custom column separators
- Customizable file extensions
Installing Rainbow CSV
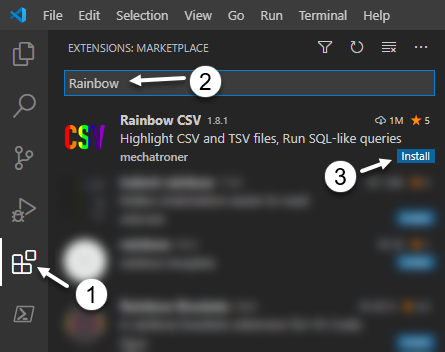
Obviously, the first step is to install and open VS Code if you have not already done so. Then follow these simple steps:
- Click on the Extensions icon on the left sidebar
- Type Rainbow in the search box
- Click [Install] in the lower right corner of the Rainbow CSV extension

Image by Free-Photos from Pixabay
